10条移动网站用户体验设计要求,让你的网站与搜索引擎更友好
根据最新的中国移动互联网报告《中国移动互联网发展报告(2019)》显示,我国移动互联网流量消费依然在持续高涨,移动设备普及率已达到每百人112部之多,每月个人流量消费已达到4.42G,相比前年已翻了将近3倍之多,而且这个趋势随着5G的到来必将继续倍增。
移动互联网的发展如此火热,意味着我们浏览者的注意力逐渐向移动端偏移;作为商家继续紧盯PC端这一隅之地显然已不合时势,所以易说建站今天就来说道说道移动网站的易用性设计要求,让你的网站符合访客的浏览习惯,也顺应搜索引擎的用户体验
一,将号召性用语放在显眼位置,便于用户看到
网站上一般都会引导访客点击操作的提示性语言,这些语言一般都会伴随这点击操作,移动网站本身屏幕就小,作为交互操作的号召性用语按钮要尽可能大一些,这样便于访客手指触碰操作,千万别太小,否则很容易点不到或者误碰到其他链接。其次,号召性用语按钮要颜色鲜明些,能够让访客轻易的注意到它。只有这样,方能让访客能够顺应你的意图进行下一步操作

二,让用户可以轻松返回首页,将Logo制作成返回首页的导航按钮
移动网站不像PC网站一样能够通过页面上面顶部导航或者面包屑导航轻松的返回首页或者上一个页面,移动端访客一般习惯点击页面左上角或则头部其他位置的Logo时能够返回首页,如果未提供该Logo或者Logo不起作用,这样会让访客体验不太愉快。

三,菜单栏要简短且意图明确
绝大部分移动用户没有足够的耐心通过浏览冗长的选项列表查找自己需要的内容,所以为了方便访客快速在网站上找到所需内容,请重新组织您的菜单,在不牺牲移动网站本身功能的情况下尽可能减少菜单选项。

四,不要让促销信息占据整个首页或妨碍用户浏览
很多移动网站为了获取客户信息或者要告知某些推广信息,会在网站上安装插入弹出框或则其他插页广告,这种情况会令访客非常反感,让他们很难安下心进行其他浏览。除了让访客反感外,使用应用安装插页广告的网站还无法通过 Google 移动易用性测试,这可能对其搜索引擎排名产生不良影响。

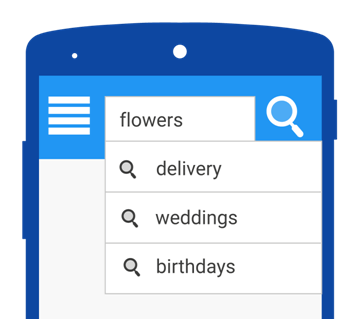
五,让网站搜索功能清晰可见
在功能比较多的移动网站上,访客寻找信息通常求助于搜索功能,因此搜索功能应放在网站显眼的地方,能够和网站Logo一样首先映入眼帘。切忌不要将搜索框隐藏在菜单中,这样很有可能会导致初次进入网站的访客因找到不到搜索框而离开。

六,确保网站搜索结果相关性
在大型移动网站上,别让访客为了查找所需内容而浏览多个页面的结果。 通过搜索功能的自动完成查询、更正错误拼写以及提供信息关联查询建议简化用户的搜索操作。为免于重复劳动,也可以考虑使用 Google 自定义搜索之类的稳健产品。

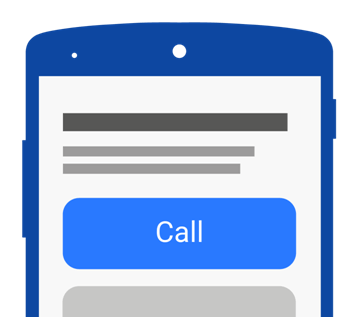
七,使用点击致电按钮,以便用户在需要帮助时可以致电咨询
访客在网站上进行浏览或者其他业务操作时,遇到不明白的地方,或者访客急于得到解答,一般会寻找即时沟通工具,而移动网站的方便之处是点击呼叫链接可让访客方便的进行电话操作。所以为了能够让访客方便地进行这一操作,一定要将点击致电按钮显眼显示。

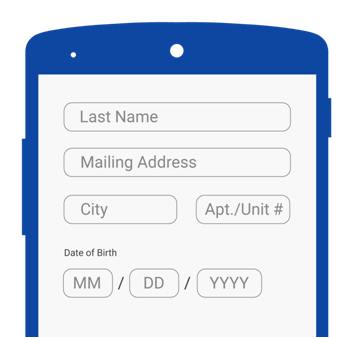
八,表单设计很重要,简洁易读是关键
表单作为用户与网站进行交互的重要入口,要充分考虑到访客手动输入的不便性以及访客对个人信息的敏感,在设计表单栏目时要尽可能简洁,对确实需要访客输入的栏目进行必须填写提示,同时也切忌处处都必填。

九,对于细节图片(如产品照片),配上高质量特写
受限于移动设备的屏幕尺寸,不能像桌面端浏览产品图片,所以在产品介绍页面有必要对产品的局部细节部分可配上高质量特写,这样方便访客能更细致的了解他所浏览的产品信息

十,对整个网站进行移动设备优化
使用可随用户设备的尺寸和能力而变化的自适应布局。 研究参与者发现混合使用桌面和移动优化页面的网站甚至比单纯使用桌面页面的网站还要难以使用。移动端访客习惯垂直滑动页面,水平滚动则不太好,所以切忌使用大型、固定宽度的元素。可利用利用CSS 媒体查询为不同屏幕应用不同的样式。